رعایت قوانین تایپوگرافی (Observe the rules of typography) در اصل هنر و روش چینش حروف است.
این امر به مهارت یک طراح تمرکز میکند و خیلی بیشتر از ایجاد کلمات قابل خواندن است. انتخاب شما از فونت و نحوه کار با طرح، گرید بندی، طرح رنگ و غیره تفاوت بین یک طراحی خوب، بد و عالی را ایجاد می کند.
تایپوگرافی چیست؟
تایپوگرافی یک اصل در طراحی گرافیک است که به نحوه چینش حروف در کنار یکدیگر برای ساخت واژه ها و کلمات اشاره دارد که در تبلیغات محیطی و طراحی های کارت ویزیت، مجلات و نشریات، رابط کاربری یک سایت و اپلیکیشن به نحوی خاص استفاده می شوند که هدف از این چینش حروف و تایپوگرافی زیبا جلوه دادن متن برای بیننده است در حالیکه قابل خوانایی و تشخیص راحت نیز برای بیننده داشته باشد.
در ادامه 6 نکته مهم را برای شما جمع آوری کرده ایم شامل
- رعایت فضای خالی (Whitespace)
- نسبت کنتراست (Contrast)
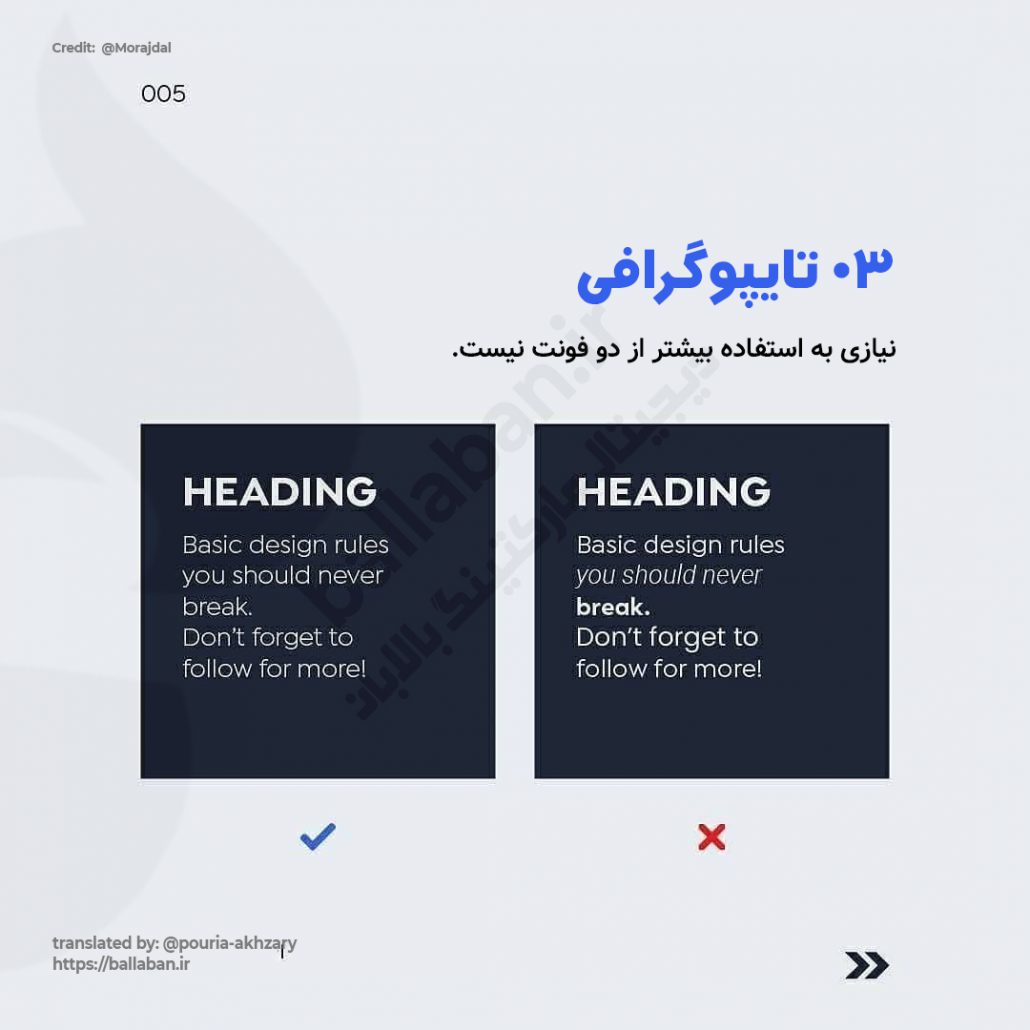
- تایپوگرافی (Typography)
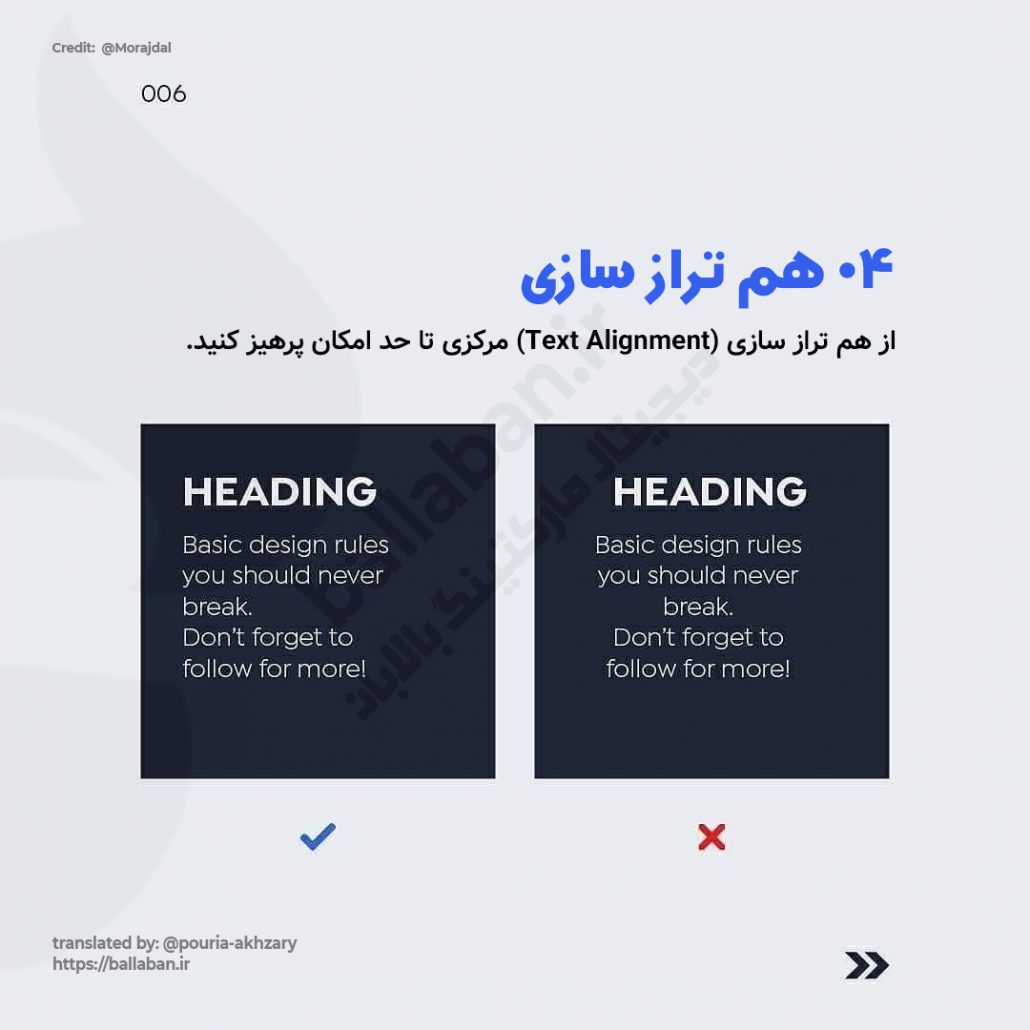
- هم تراز سازی (Text Alignment)
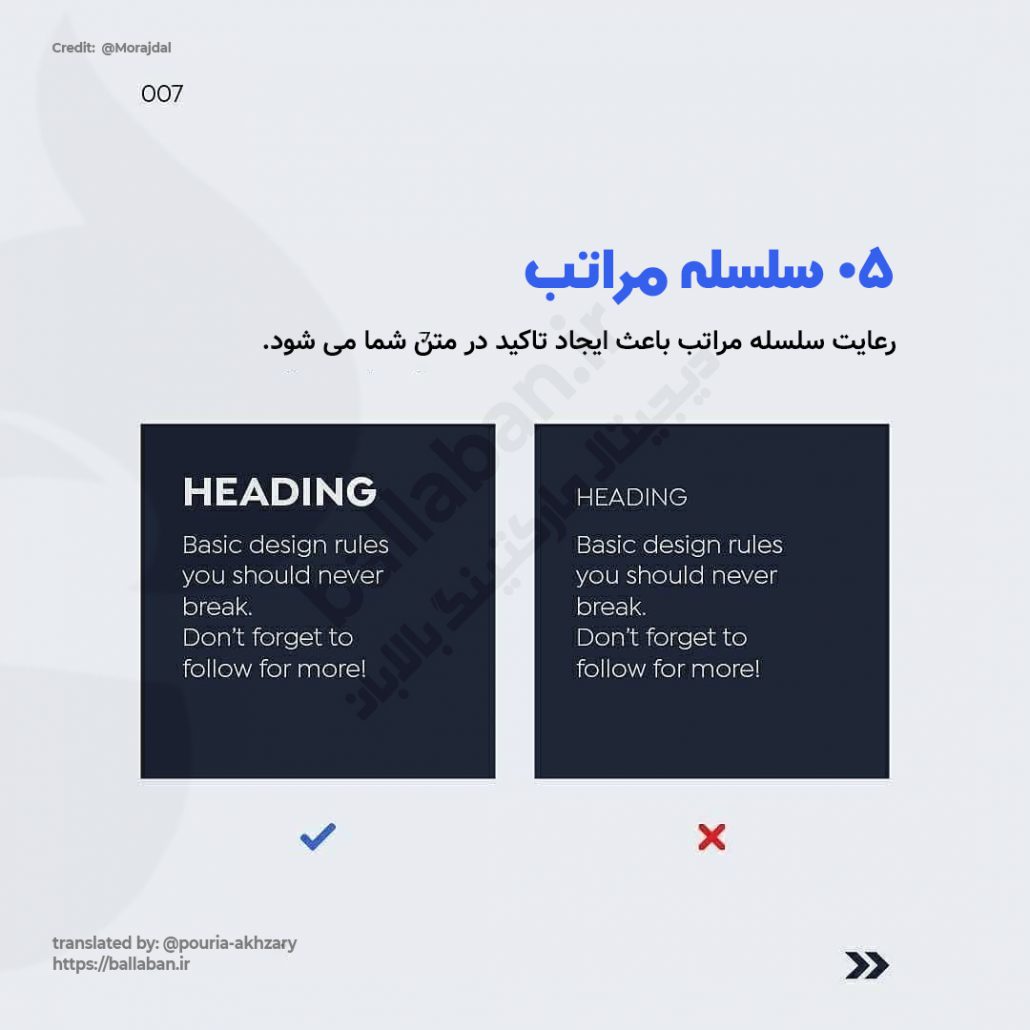
- سلسله مراتب (Visual Hierarchy)
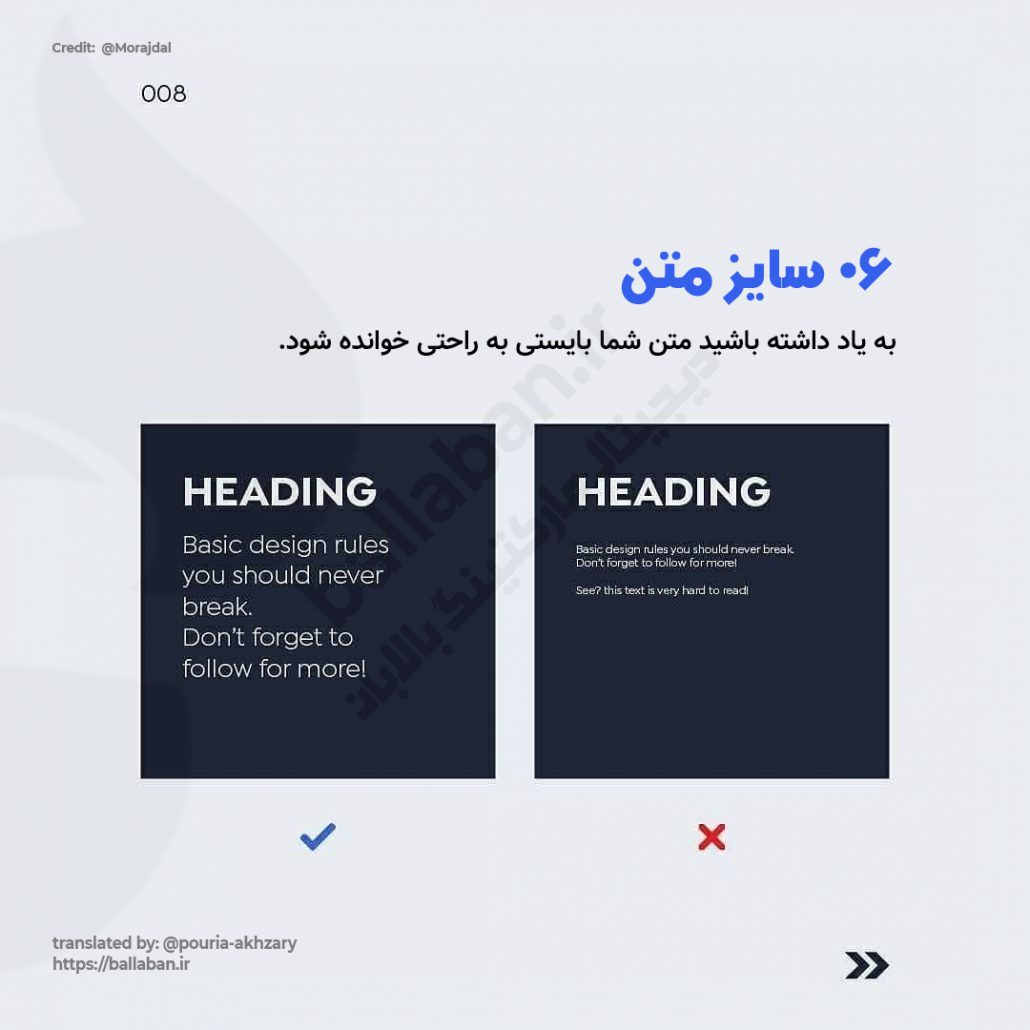
- سایز متن (Text Size)

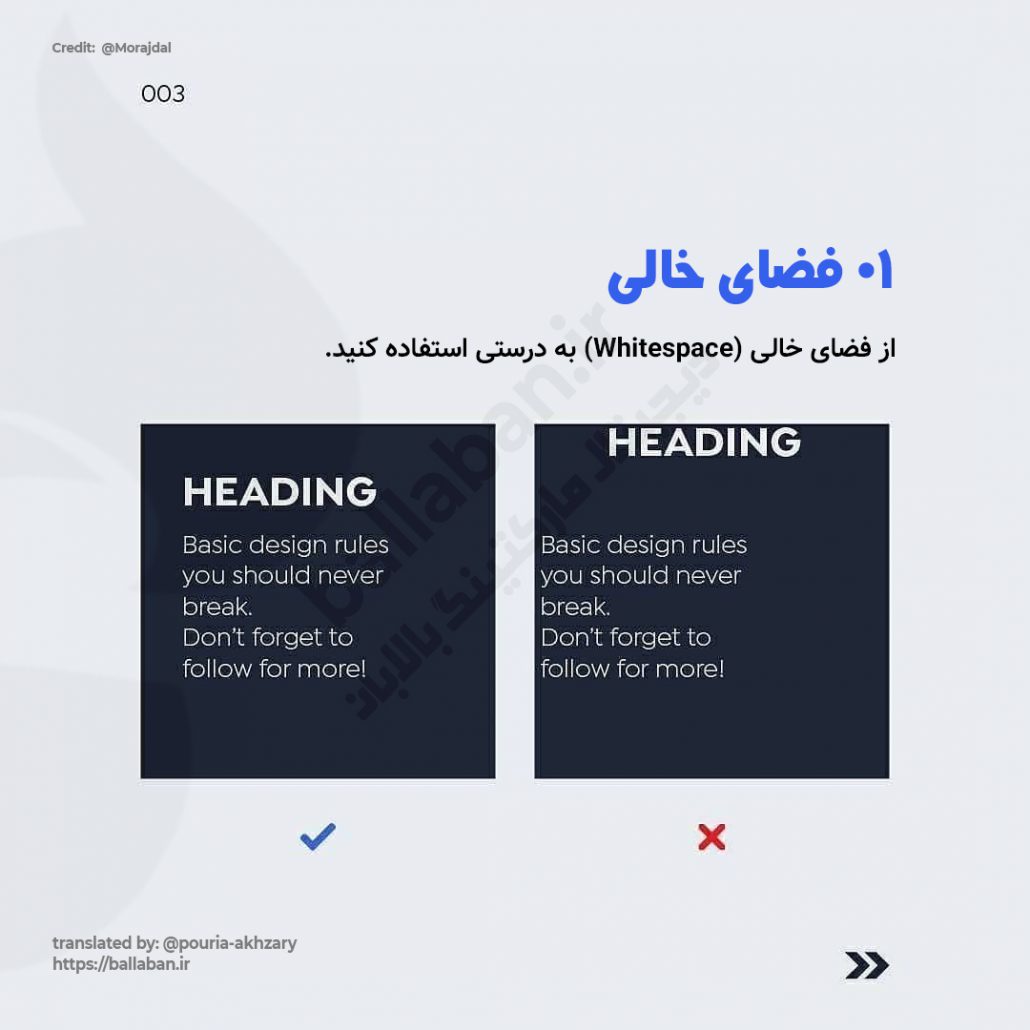
1. رعایت فضای خالی (Whitespace)
فضای خالی منطقه ای است بین عناصر طراحی. Whitespace همچنین فضای درونی عناصر طراحی نیز می باشد ، از جمله فضای بین حروف چاپی تایپوگرافی (کاراکترهای قابل خواندن). فضای سفید با وجود نامش نیازی به سفید بودن ندارد. این فضا می تواند هر رنگ ، یا بافت ، الگو یا حتی یک تصویر پس زمینه باشد.

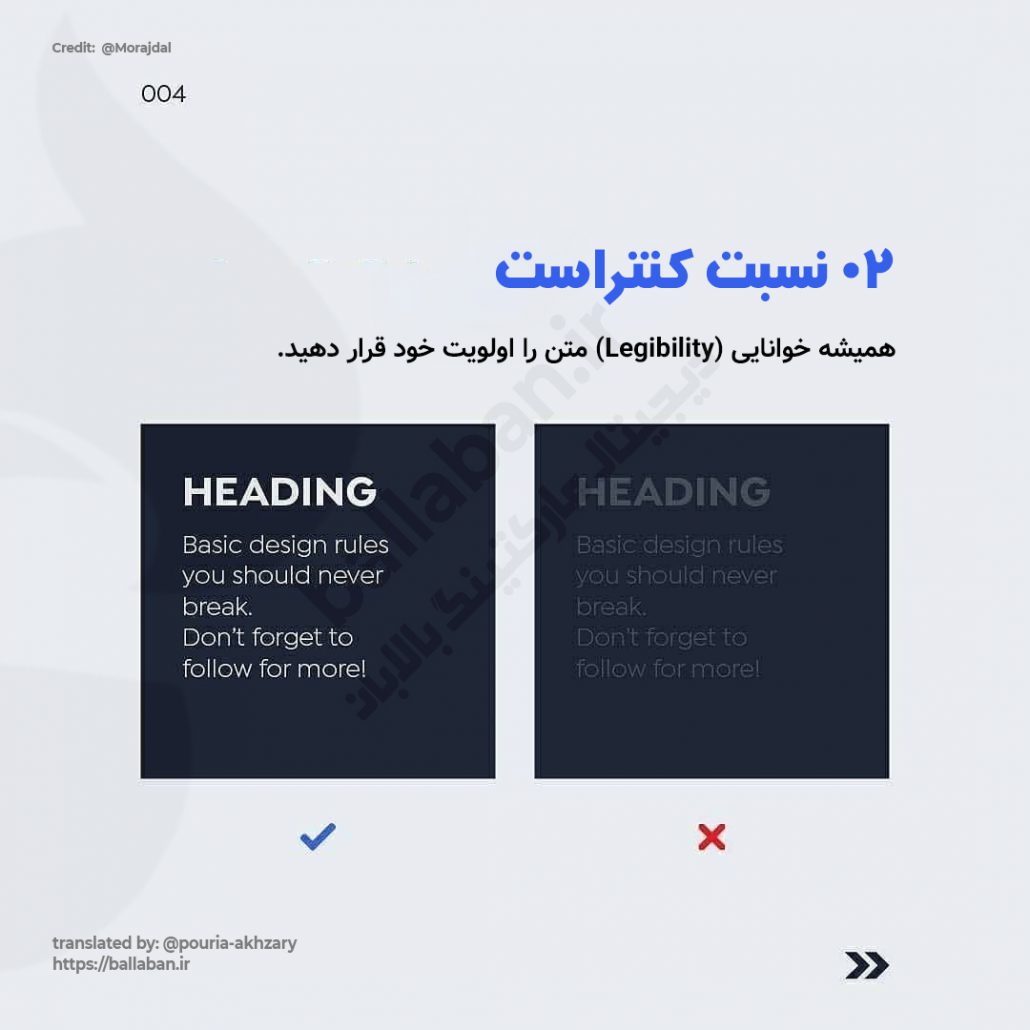
2. نسبت کنتراست (Contrast)
کنتراست در زمینه طراحی بصری را می توان به تفاوت بین دو یا چند عنصر در یک ترکیب تعریف کرد. هرچه اختلاف بین عناصر بیشتر باشد ، مقایسه و درک آنها آسان تر است و کنتراست مناسب زمانی بیان می شود که عناصر طراحی با یکدیگر در تضاد باشند.

3. تایپوگرافی (Typography)
طراحی تایپوگرافی هنر و تکنیک تنظیم کاراکتر است. این هنر بسته به مهارت های یک طراح است و در حقیقت هنر تایپوگرافی خیلی بیشتر از خوانایی کلمات است. نوع متنی که انتخاب می کنید و نحوه کار با طرح ، شبکه ، رنگ بندی و موارد دیگر تفاوت بین یک طراحی خوب ، بد و عالی را ایجاد می کند.

4. هم تراز سازی (Text Alignment)
ترازبندی یک اصل طراحی است که به هم تراز سازی متن یا گرافیک در یک صفحه اشاره دارد. اگرچه احتمالاً متوجه تراز شدن عناصر در یک طرح نخواهید شد ، اما در صورت عدم همسو بودن قطعاً متوجه آن خواهید شد. طراحی با تراز نامناسب ، بهم ریخته و ناتمام به نظر می رسد.

5. سلسله مراتب (Visual Hierarchy)
سلسله مراتب بصری (Visual Hierarchy) اصل چیدمان عناصر برای نشان دادن ترتیب اهمیت آنهاست. طراحان ویژگی های بصری خود را ساختار می دهند تا کاربران بتوانند اطلاعات را به راحتی درک کنند. با طرح بندی منطقی و استراتژیک عناصر ، طراحان بر درک کاربران تأثیر می گذارند و آنها را به سمت هدف مورد نظرشان هدایت می کنند.

6. سایز متن (Text Size)
اندازه متن باید حداقل 16 پیکسل باشد ، زیرا اگر اندازه آن کوچکتر از آن باشد ، مرورگرهای iOS به طور خودکار صفحه را بزرگنمایی می کنند و شما را مجبور می کنند بزرگنمایی کرده و بقیه متن را بخوانید.
برای اندازه بدنه مختوایی ، از متن در اندازه 16px استفاده کنید و اطمینان حاصل کنید که گوشی مخاطب در فاصله طبیعی از چشم نگه داشته می شود و می تواند متن شما را به راحتی بخوانید.
وقتی صحبت از متن ثانویه می شود ، آن را چند اندازه کوچکتر از اندازه ای که برای اندازه متن بدنه انتخاب کرده اید قرار دهید ، شما می توانید بین آنها تفاوت قائل شوید. شما می خواهید سلسله مراتب (Visual Hierarchy) مشخص باشد: عناوین همیشه باید از متن بزرگتر باشند.
مردم بندرت تمام متن را می خوانند. در عوض ، آنها در متن به دنبال چیزهایی هستند که بیشتر به آنها علاقه دارند پس متن شما زا اسکن و اسکیم می کنند. عناوین متن شما به آنها این فرصت را می دهد تا بدانند که پاراگراف دقیقاً در مورد چیست و آیا برای آنها مفید است یا خیر.

سخن آخر
رعایت قوانین تایپوگرافی در وب به شما کمک می کند تا طری حرفه ای داشته باشید و از رقیبان خود عقب نمانید. رعایت این قوانین به سادگی انجام می شود اما اشتباه و نادیده گرفتن این قوانین باعث می شود تا طرج شما به راحتی نقد شود و از ارزش آن کاسته شود.

| تعداد کلمات | منبع |
|---|---|
| 734 کلمه | Creative Bloq |